Java支付接口的对接
- 2022-07-01 10:56:19
- 2315次 动力节点
动力节点小编来告诉大家Java支付接口的对接步骤。
对接步骤
官网地址:码支付
首先去官网注册账号,这个就不过多介绍了,注册完后登录点击使用教程,把监控软件下载到本地


监控软件使用:
码支付软件使用教程
将以下三个类加到项目中:
demo.jsp(支付操作类):
<html>
<head>
<meta name="keywords" content="">
<meta name="description" content="">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>
充值
</title>
<link rel="stylesheet" href="css/demo.css" />
</head>
<body>
<form name="form1" id="form1" method="get" action="codepay.jsp">
<input type="hidden" name="urlName" value="${pageContext.request.contextPath }">
<div>
<table width="550" border="0" align="center" cellpadding="8" cellspacing="1" bgcolor="#ffffff">
<tbody>
<tr>
<td colspan="2">
<div align="center"><strong>在线充值</strong></div>
</td>
</tr>
<!-- 注释以下代码 可禁止自己输入价格-->
<tr>
<td>
<div align="right">金额:</div>
</td>
<td>
<input name="price" id="price" type="text" value="" class="input_text"> 元</td>
</tr>
<!-- 注释结束位置 -->
<tr>
<!-- <td>
<div align="right">用户:</div>
</td>
<td><input name="pay_id" id="pay_id" type="text" value="" class="input_text"
style=" width:200px;" ></td>
-->
</tr>
<tr>
<td>
<div align="right">支付:</div>
</td>
<td><label>
<div class="type_select alipay_select">
<input type="radio" name="type" value="1" checked="checked">
</div>
</label>
<label>
<div class="type_select wechat_select">
<input type="radio" name="type" value="3">
</div>
</label>
<label>
<div class="qqpay_select type_select">
<input type="radio" name="type" value="2">
</div>
</label>
</td>
</tr>
<tr>
<td>
<div align="right"></div>
</td>
<td><label>
<input type="submit" id="Submit" class="button button-pill button-primary"
value="支付宝支付">
</label></td>
</tr>
</tbody>
</table>
</div>
</form>
<script src="http://codepay.fateqq.com/js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
var type = document.getElementsByName('type');
var price = document.getElementById('price');
var money = document.getElementById('money');
var FormSubmit = document.getElementById('Submit');
for (var i = 0; i < type.length; i++) {
type[i].onclick = function () {
switch (parseInt(this.value)) {
case 1:
FormSubmit.value = '支付宝支付';
break;
case 2:
FormSubmit.value = 'QQ钱包支付';
break;
case 3:
FormSubmit.value = '微信支付';
break;
default:
FormSubmit.value = '支付宝支付';
}
}
}
$(".w-pay-money").click(function () {
$(".w-pay-money").removeClass('w-pay-money-selected');
$(this).addClass('w-pay-money-selected');
price.value = $(this).attr('data');
money.value = $(this).attr('data');
});
</script>
</body>
</html>

这里要注意一点:有些朋友去官方下载的demo,小编的做了一些改变,就是支付人唯一标识这里删掉了,在后台传了固定的值:
<td><input name="pay_id" id="pay_id" type="text" value="" class="input_text"
style=" width:200px;" ></td>
codepay.jsp(接收参数 创建订单):
这个类比较重要,主要的作用就是将demo页面的值传入接收,生成订单项,提交至官方url进行处理,返回回执结果,同步跳转提示地址等…
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
/**
* 接收参数 创建订单
*/
String token = "更改成您的token令牌"; //记得更改 http://codepay.fateqq.com 后台可设置
String codepay_id ="更改成您的码支付ID" ;//记得更改 http://codepay.fateqq.com 后台可获得
String price=request.getParameter("price"); //表单提交的价格
String type=request.getParameter("type"); //支付类型 1:支付宝 2:QQ钱包 3:微信
String pay_id=request.getParameter("pay_id"); //支付人的唯一标识
String param=request.getParameter("param"); //自定义一些参数 支付后返回
String notify_url="http://你的域名/codepay.jsp";//通知地址
String return_url="";//支付后同步跳转地址
if(price==null){
price="1";
}
//参数有中文则需要URL编码
String url="https://api.xiuxiu888.com/creat_order?id="+codepay_id+"&pay_id="+pay_id+"&price="+price+"&type="+type+"&token="+token+"¶m="+param+"¬ify_url="+notify_url+"&return_url="+return_url;
response.sendRedirect(url);
%>
notify.jsp(验证通知 处理自己的业务):
这个类主要就是将所有参数进行了一个MD5加密的校验,偷偷告诉你们,如果有自己的通知结果页面,这个类可有可无,不过为了安全起见,还是加上,通过这个类进行加密校验,如果ok就跳转页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="java.util.*"%>
<%@ page import="java.security.MessageDigest"%>
<%@ page import="java.math.*"%>
<%
/**
*验证通知 处理自己的业务
*/
String key = "通信密钥"; //记得更改 http://codepay.fateqq.com 后台可设置
Map<String,String> params = new HashMap<String,String>(); //申明hashMap变量储存接收到的参数名用于排序
Map requestParams = request.getParameterMap(); //获取请求的全部参数
String valueStr = ""; //申明字符变量 保存接收到的变量
for (Iterator iter = requestParams.keySet().iterator(); iter.hasNext();) {
String name = (String) iter.next();
String[] values = (String[]) requestParams.get(name);
valueStr = values[0];
//乱码解决,这段代码在出现乱码时使用。如果sign不相等也可以使用这段代码转化
//valueStr = new String(valueStr.getBytes("ISO-8859-1"), "gbk");
params.put(name, valueStr);//增加到params保存
}
List<String> keys = new ArrayList<String>(params.keySet()); //转为数组
Collections.sort(keys); //重新排序
String prestr = "";
String sign= params.get("sign"); //获取接收到的sign 参数
for (int i = 0; i < keys.size(); i++) { //遍历拼接url 拼接成a=1&b=2 进行MD5签名
String key_name = keys.get(i);
String value = params.get(key_name);
if(value== null || value.equals("") ||key_name.equals("sign")){ //跳过这些 不签名
continue;
}
if (prestr.equals("")){
prestr = key_name + "=" + value;
}else{
prestr = prestr +"&" + key_name + "=" + value;
}
}
MessageDigest md = MessageDigest.getInstance("MD5");
md.update((prestr+key).getBytes());
String mySign = new BigInteger(1, md.digest()).toString(16).toLowerCase();
if(mySign.length()!=32)mySign="0"+mySign;
if(mySign.equals(sign)){
//编码要匹配 编码不一致中文会导致加密结果不一致
//参数合法处理业务
//request.getParameter("pay_no") 流水号
//request.getParameter("pay_id") 用户唯一标识
//request.getParameter("money") 付款金额
//request.getParameter("price") 提交的金额
out.print("ok");
}else{
//参数不合法
out.print("fail");
}
%>
效果图
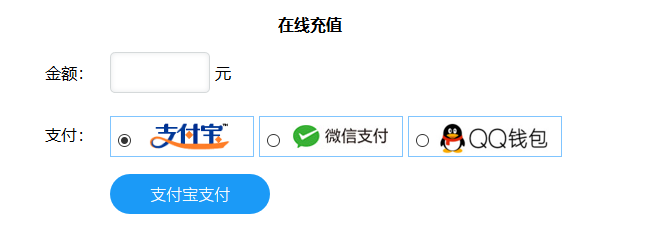
选择支付方式页面(博主比较穷,没开通会员版),所以这里就拿QQ支付作为演示:

点击支付后,提交的一个界面:

支付完成后,同步跳转通知:

有图有真相,这个平台对于想入手支付接口的朋友来说还是比较棒的,官方提供的demo可修改性也比较好,可以结合自己的项目场景去开发…
对接注意事项
先别溜,先听博主讲完,给大家说几个一定要注意的点,也是博主踩过的坑:
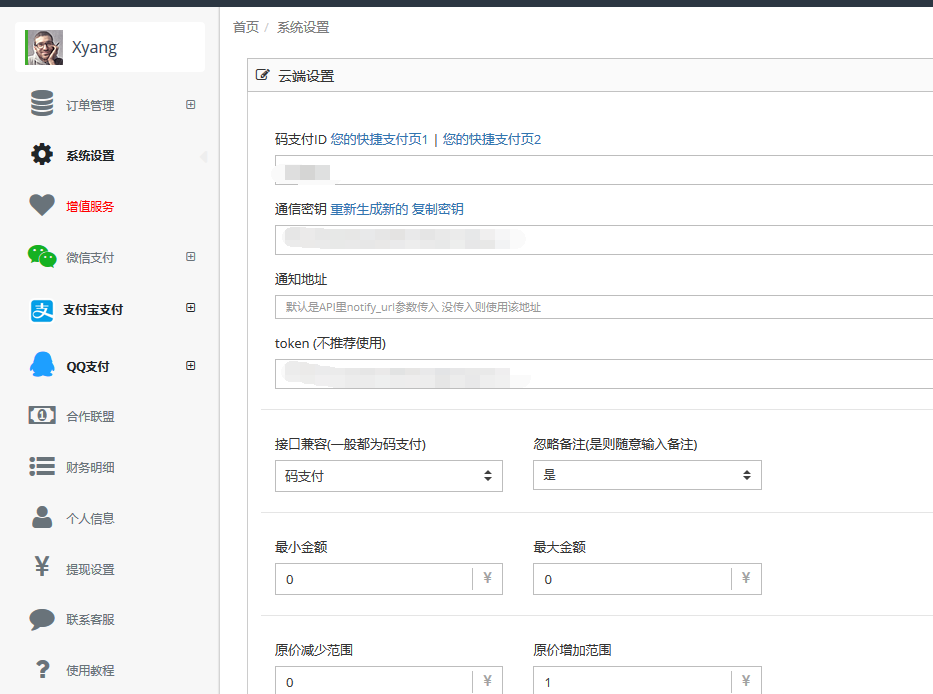
一定要去后台把参数一一正确的填入codepay.jsp和notify.jsp这两个类,获取参数如图:

一定要下载好监控软件,一定一定!!!如果你开通了了会员版,当我没说…,下载好后,在测试运行项目前,一定要运行监控软件进行监控,不然得不到回执结果,页面不会跳转,而且还会掉单…
基本业务逻辑都是收款码上显示多少,手机在扫码支付时,固定只能支付对应的金额,就像这样(前台收取1元钱,手机在扫码付款时,图片为手机截图,没做处理,有点大见谅):

但是!!!!!如果没去官方后台上传对应金额的收款码,扫了之后还是可以手动输入,当时我发现扫了之后,没有直接对对应的金额直接付款,而是可以手动输入比较疑惑,所以就去后台看了看,要上传对应的收款码

codepay.jsp页面的同步通知地址可留空,如果想跳转自己项目的路径,一定要填写正确,也就是这一行:
String return_url = "";//支付后同步跳转地址
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
价值1998元实验班免费学













 在线咨询
在线咨询
 免费试学
免费试学