web前端基础学习教程,入门必备
- 2020-07-03 14:33:44
- 2819次 动力节点
互联网正在改变我们的生活,前端也成了很重要的岗位之一,许多人都往前端靠拢,可又无能为力,不知所措,首先我们说为什么在编程里,大家都倾向于往前端靠呢?原因很简单,那就是,在程序员的世界里,前端开发是最简单的编程,因为它真的很简单,下面,我就开始一点一点的教大家如何开始前端知识的学习

首先我们学习前端,要知道前端的三个大内容,HTML基础、CSS、JS,其中HTML和CSS是相互结合着学习,掌握了这两个了以后我们就算真正入门了,然后再深入学习JS等等。
一、理解HTML,CSS,JS分别是什么
HTML:是静态网页,该文档本身2113只有页面结构,可以显示页面内容;
CSS:层叠样5261式表,通过设置对应的样式属性可以修改4102html文档内各元素的显示、位置等样式;
如修改颜色、字体、字号、宽高、位置、背景等。
Javascript:动态脚本语言,广泛应用于web应用的功能开1653发以及丰富页面体验,可以动态控制页面内容;
如修改页面文字、图片回、各种效果、功能等;
一个通俗的例子:HTML就像答人的身体,CSS就像人的衣服,Javascript就像人的思想和行为。
二、零基础学会前端
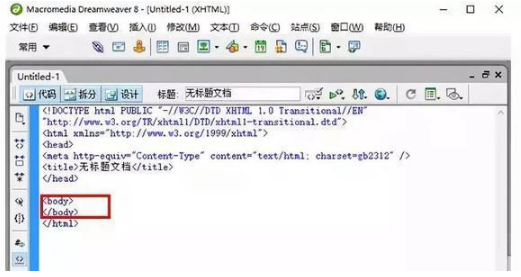
首先我们需要用到的软件,对于入门级来说我们一般推荐大家用Dreamweaver,简称DW,新建一个HTML后,出现的界面是这样的,

看到这么多代码不要慌,对我们敲代码没有影响,下面我们开始敲代码,我们可以看到这里有这样的代码,这个就是我们网页的身体,我们接下来要敲的内容都是在这中间输入的,这个括号表示的标签,标签都是一前一后的,成对出现的,除了一些特殊的标签,随后我再一一给大家讲解。现在我们输入点内容,看看效果。

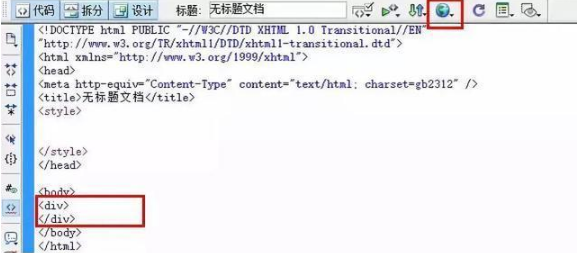
我们输入一个标签,点击右上角的地球浏览一下,会发现弹出了一个空网页,什么也没有,那是因为我们现在只书写了HTML,还没有写CSS,简单来说就是,我们创建了一个东西在页面里,但是还没有设置这个东西长什么样子,现在我们在设置它的样子,

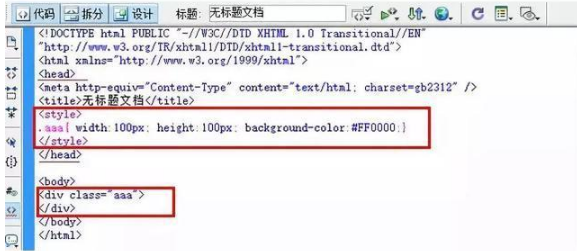
1、我们为了给这个div设置样式,所有先给它起个名字不然,电脑不知道我们要给谁加样式,class="aaa"的意思是起名为aaa
2、在里写入这样一组标签这个style的意思就是CSS,我们整个网站要加的所有样式都是写在这个中间的。
3、我们在style里写样式,电脑首先要知道我们给谁加样式,所有我们写个.aaa这个.(点)的意思是我要给aaa加样式,电脑会自动把.(点)后面的名字,跟下面body里的名字做一个匹配,这样电脑就知道,哦~原来你是要给这个div加样式呀,
4、然后我们把要给这个div加的样式写在大括号里,width:100px;意思是这个div的宽是100像素,height:100px;意思是高是100像素,background-color:#FF0000;意思是背景颜色是#FF0000这个颜色,
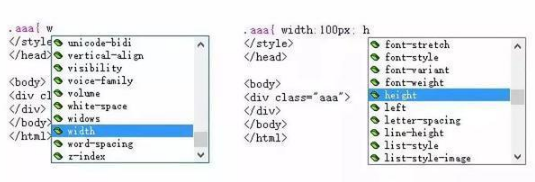
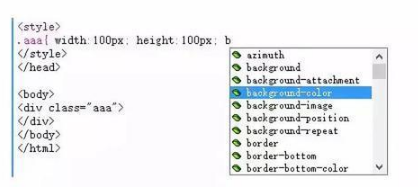
注意:(1)这里我要给大家解释一下,大家别看这么多代码,这么多单词,其实软件有提示,像下面这样,直接输入第一个字母后面的单词就出现了,直接选中就行了,连单词都不用背,前端真的很简单,

输入w和输入h,会自动弹出单词框


(2)每一个单词都有提示,说到这里,不会英语的同学就不要给自己找借口说英语不好,学不会编程了,当然,这么简单是不是说大家都容易学会,那大家都会了,我们还有什么优势呢,其实不然,虽然说很简单,但是要想真真的把前端学好是需要下功夫的,主要就是要坚持,虽然很简单,但是能坚持下来的人很少,这也就是为什么我们给学生一直提倡要坚持,做任何事既然决定了,就要坚持,
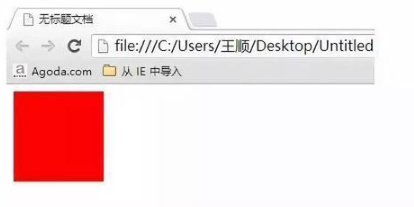
下面我们继续,设置好了以后,我们就可以点右上角的“小地球”来浏览了,

如果你做出来了,跟我的效果一样,那么你就成功了,那我就可以恭喜你,你已经入门了,真的很简单!
以上就是动力节点java培训机构的小编针对“web前端基础学习教程,入门必备”的内容进行的回答,希望对大家有所帮助,如有疑问,请在线咨询,有专业老师随时为你服务。
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
价值1998元实验班免费学













 在线咨询
在线咨询
 免费试学
免费试学