Java就业教程:Axios基础学习
- 2020-06-15 15:37:41
- 2899次 动力节点
Vuejs并没有直接处理ajax的组件,但可以使用Axios或vue-resource组件实现对异步请求的操作。而Axios是一个基于promise的HTTP库,可以用在浏览器和node.js中。下面是Axios基础学习笔记整理,内容主要包括Axios的简介和应用,其中Axios的应用又涉及方法说明、Axios方法示例、get方法示例和post方法示例等内容:

一、Axios简介
Axios 是一个基于promise的HTTP库,可以用在浏览器和node.js中。
# 如果使用npm则可以如下安装
npm install axios
或者也可以直接使用公共的CDN(内容分发网络)服务:
二、Axios应用
1、方法说明
Axios可以使用的方法有:axios(config);axios.get(url[, config]);axios.delete(url[, config]);axios.head(url[, config]);axios.post(url[, data[, config]]);axios.put(url[, data[, config]]);axios.patch(url[, data[, config]])
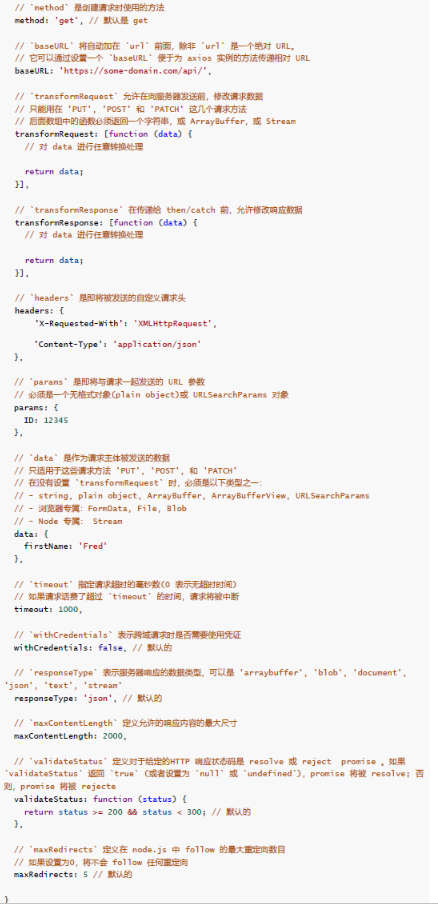
(1)config请求配置
这些是创建请求时可以用的配置选项。只有 url 是必需的。如果没有指定 method ,请求将默认使用 get 方法。

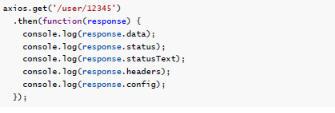
(2)响应结构

使用then时,你将接收下面这样的响应:

在使用catch时,或传递rejection callback作为then的第二个参数时,响应可以通过error对象可被使用。
2、Axios方法示例
如果使用axios访问跨域数据的时候,只需要在服务提供方中,在方法上面使用SpringMVC的跨域注解即可解决数据跨域问题。如果请求的地址是使用了网关,那么在网关服务器上配置跨域就可以了;不能同时在网关服务器和服务提供服务工程中同时配置。
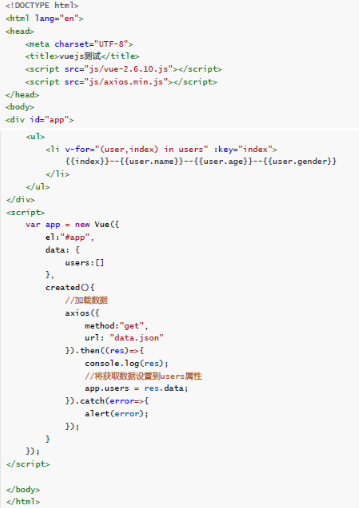
可以通过向axios传递相关配置来创建请求
axios(config)

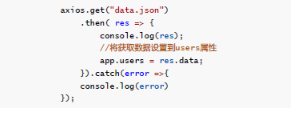
3、get方法示例
将上述示例中的axios操作部分修改为如下:

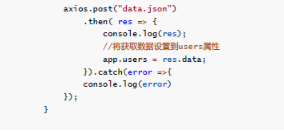
4、post方法示例
将示例中的axios操作部分修改为如下:

以上就是动力节点java培训机构的小编针对“Java就业教程:Axios基础学习”的内容进行的回答,希望对大家有所帮助,如有疑问,请在线咨询,有专业老师随时为你服务。
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学