学习css:先了解开发基础知识
- 2019-11-23 11:33:28
- 2649次 动力节点
你不需要记住每个CSS属性和值,因为网上有很多地方可以查找它们,各种手册完整且简单易学。
语言基础知识
对于CSS的大部分内容,你不必担心学习属性和值,你可以在需要时再查找它们。但是,语言要有关键的基础,如果没有基础,你将难以理解它。真的值得花一些时间来确保你理解CSS基础知识,因为从长远来看它会节省你很多时间和少走更多的弯路。
选择器
大多数人都熟悉使用类或body直接设置HTML元素样式,但是有大量更高级的选择器可以根据文档中的位置选择元素,可能是因为它们直接位于元素之后,或者是表中的奇数行。

作为Level3规范一部分的选择器(可能听说过它们被称为Level3选择器)具有出色的浏览器支持。有些选择器的作用就好像您已经将类应用于文档中的某些内容。例如,p:first-child表现就好像你向第一个p元素添加了一个类,这些类称为伪类选择器。所述伪元素选择器充当如果一个元素被动态插入的,例如::first-line以类似的方式给你包装一作用span围绕文本的第一行。但是,如果该行的长度发生变化,它将重新应用,如果插入该元素则不会出现这种情况。这些选择器可能会相当复杂。在下面的CodePen中是一个用伪类链接的伪元素的例子。我们p用:first-childpsuedo-class定位第一个元素,然后是::first-lineselector选择该元素的第一行,就好像在第一行周围添加了一个span,以使其变为粗体并更改颜色。
继承
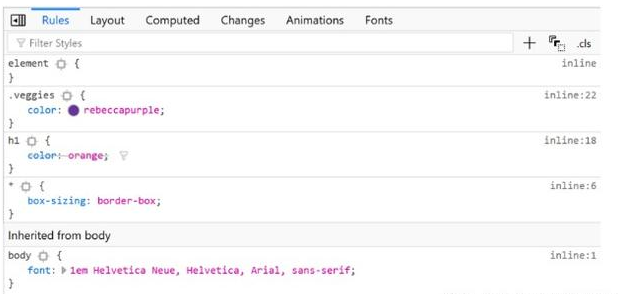
如果你正在努力将一些CSS应用于一个元素,那么你的浏览器DevTools是最好的起点,看一下下面的例子,其中我有一个h1元素选择器所针对的元素h1并使标题变为橙色。我也在使用一个类来设置h1rebeccapurple。这个课程更具体,因此h1是紫色的。在DevTools中,可以看到元素选择器被删除,因为它不适用。


盒子模型
CSS就是盒子。屏幕上显示的所有内容都有一个框,Box模型描述了如何计算该框的大小-考虑边距,填充和边框。标准的CSSBox模型采用给定元素的宽度,然后将填充和边框添加到该宽度上-这意味着元素占用的空间大于给出的宽度。

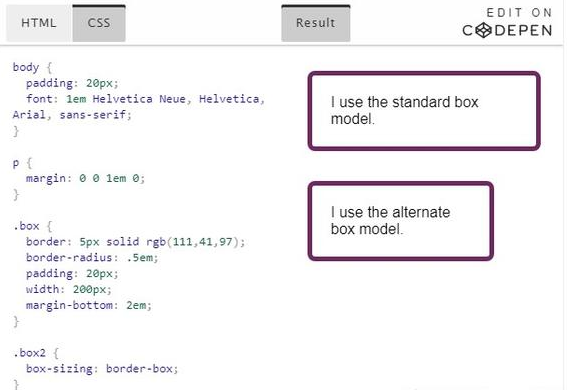
在下面的演示中,我有两个盒子。两者的宽度均为200像素,边框为5像素,填充为20像素。第一个框使用标准框模型,因此总宽度为250像素。第二个使用备用盒模型,因此实际上是200像素宽。
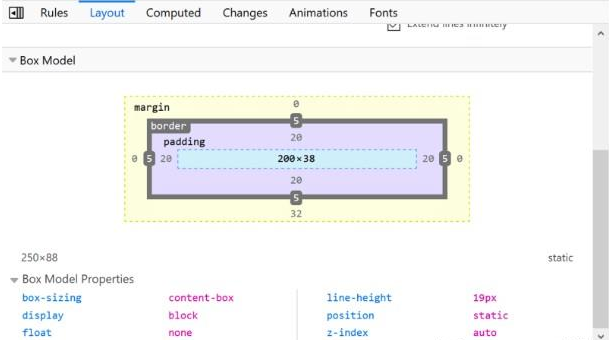
浏览器DevTools可以帮助了解正在使用的盒子模型。在下图中,我使用FirefoxDevTools使用默认的content-box
盒子模型检查盒子。工具告诉我这是正在使用的Box模型,我可以看到大小以及如何将边框和填充添加到我指定的宽度。

除了以上谈到的内容之外,我们还要学习响应式布局,其中涉及定位移动问题,字体与排版,变形与动画等,在开发中,我们要擅长使用浏览器的开发工具辅助我们调试以便提高开发速度。
以上就是动力节点Java培训机构小编介绍的“学习css:先了解开发基础知识”的内容,希望对大家有帮助,如有疑问,请在线咨询,有专业老师随时为你服务。
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
价值1998元实验班免费学













 在线咨询
在线咨询
 免费试学
免费试学