Java基础入门:Java GUI基础教程
- 2019-09-10 11:00:44
- 4460次 动力节点
一、JFrame
JAVASWING
导入包importjavax.swing.*
导入包importjava.awt.*

增加代码:
EventQueue.invokeLater()->{
JFrameframe=newJFrame("Welcome");
frame.setSize(500,500);//设置宽高
frame.setResizable(false);//不能改变大小
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//点击关闭按钮操作
frame.setVisible(true);
}
解释一下,因为swing是不安全单线程,所以官方推荐用EventQueue
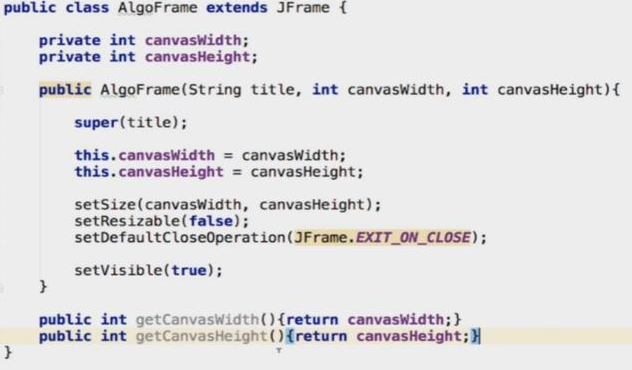
二、JFrame子类

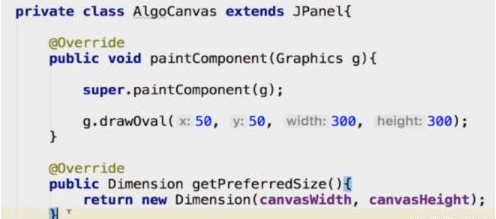
三、画布和图形绘制基础
MenuBar和ContentPane(Container)
要区分内容面板和窗口大小。
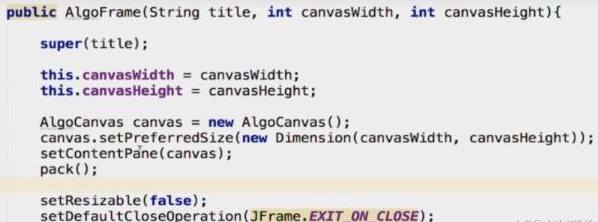
完善Frame类。
保持内容面板和窗口大小一致。

用子类方法,将Canvas与Frame分开。
上面的canvas.setprefreredSize可以删掉了,谁的事谁处理。

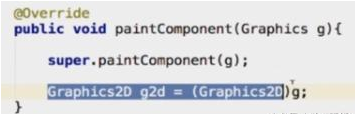
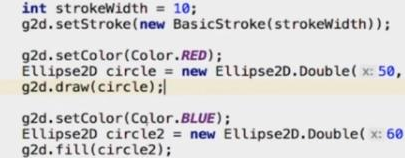
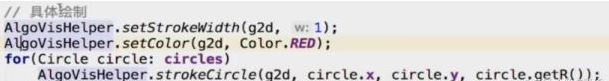
四、Graphics2D绘制

不友好,是Java历史遗留问题。

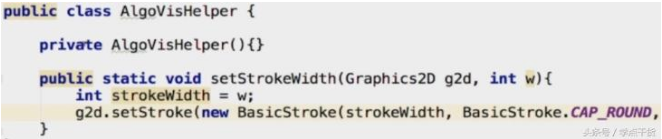
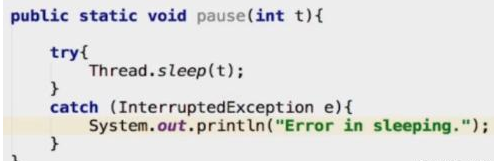
五、整理绘制类
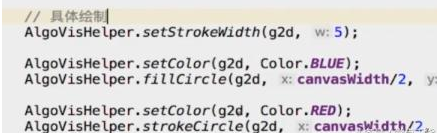
新建AlgoVisHelper类

AlgoFrame类

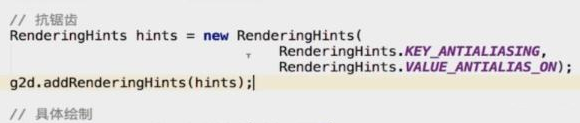
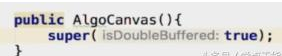
六、抗锯齿和双缓存

知道概念,知道如何使用很重要

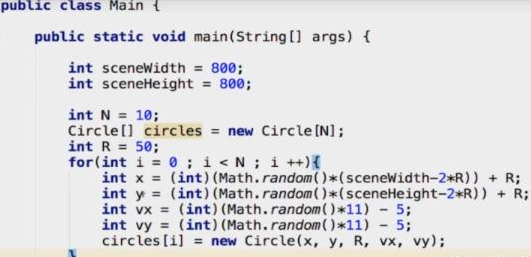
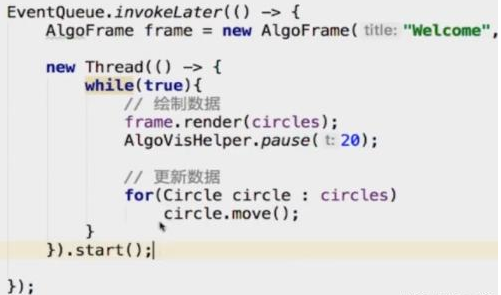
七、动画基础
AlgoFrame类完善

Main类


需要加入线程,事件队列只能处理较快的事件

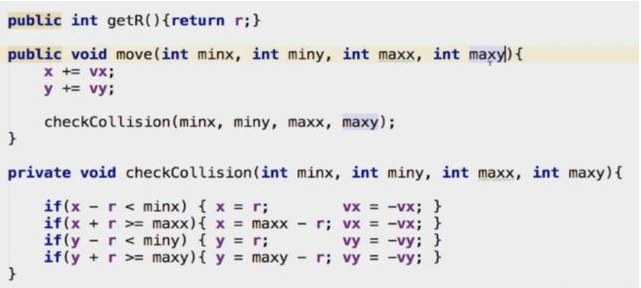
Circle类碰撞检测

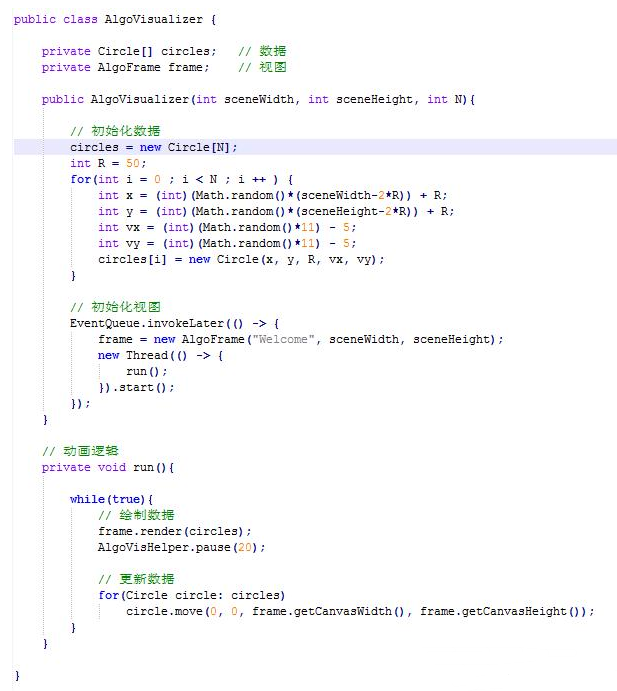
八、可视化MVC
继续优化代码,做好封装。数据层Circle、视图层AlgoFrame,控制层。
新建AlgoVisualizer类。

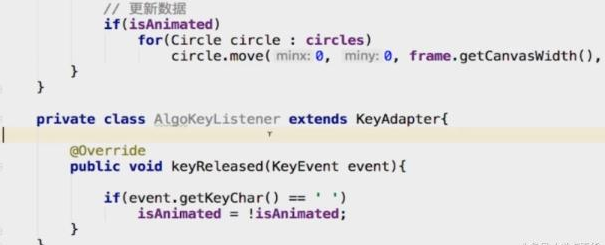
九、键盘事件
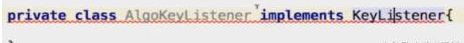
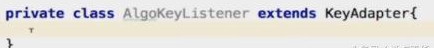
面向对象:实现一个接口,必须实现该接口的所有内容。
所以无法使用这种方式。

JAV提供了一个方式。



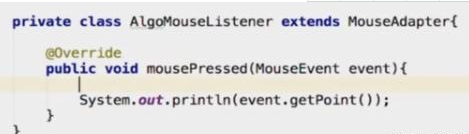
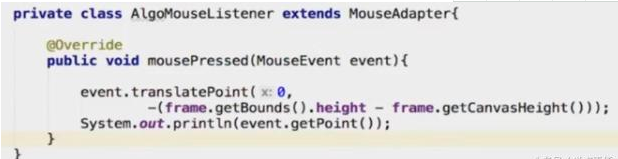
十、鼠标事件
注意Frame和Canvans大小不同,我们在Frame中创建的鼠标事件,获取的位置是Frame的。

y要位移menubar的高度

以上就是动力Java培训机构小编介绍的“Java基础入门:Java GUI基础教程”的内容,希望对大家有帮助,如有疑问,请在线咨询,有专业老师随时为你服务。
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
价值1998元实验班免费学













 在线咨询
在线咨询
 免费试学
免费试学