bootstrap的一道常见的排版面试题
- 2022-12-16 14:55:08
- 1597次 动力节点
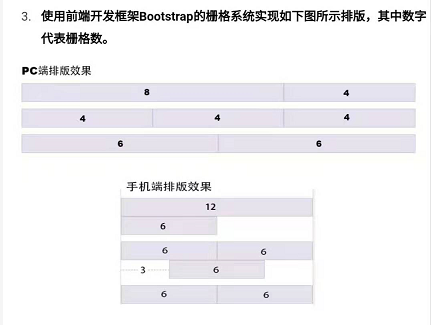
1、经常会问到的就是关于bootstrap排版问题,比如这种:

2、下面我们来简单的做一下(有时候是手写代码,所以有些class名称我们还是需要记一下的)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>排版</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="row mt-3">
<div class="col-md-8 p-3 d-flex justify-content-center bg-primary col-12">8</div>
<div class="col-md-4 p-3 d-flex justify-content-center bg-success col-6">4</div>
</div>
<div class="row mt-3">
<div class="col-md-4 p-3 d-flex justify-content-center bg-primary col-6">4</div>
<div class="col-md-4 p-3 d-flex justify-content-center bg-success col-6">4</div>
<div class="col-md-4 p-3 d-flex justify-content-center bg-danger col-6 offset-3 offset-md-0">4</div>
</div>
<div class="row mt-3">
<div class="col-md-6 p-3 d-flex justify-content-center bg-primary col-6">6</div>
<div class="col-md-6 p-3 d-flex justify-content-center bg-success col-6">6</div>
</div>
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>
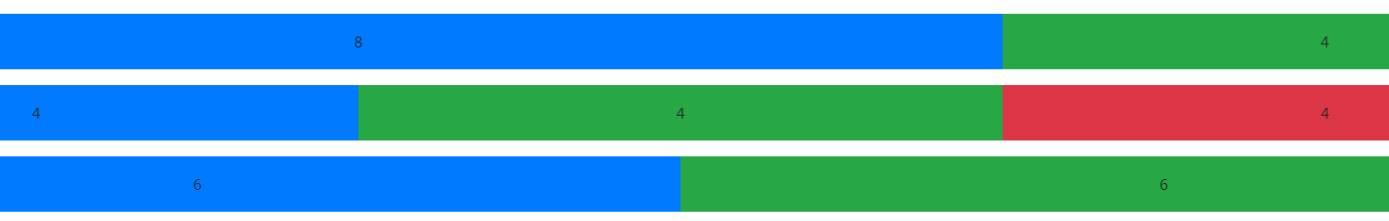
3、效果如图:PC版

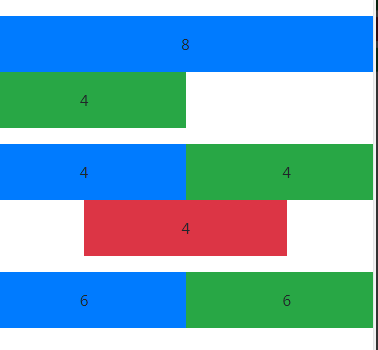
手机版:

以上就是“bootstrap的一道常见的排版面试题”,你能回答上来吗?如果想要了解更多的Java面试题相关内容,可以关注动力节点Java官网。
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
在线申请免费测试名额
价值1998元实验班免费学
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学