一文读懂Java MVC框架是什么
- 2022-09-29 11:00:39
- 3486次 动力节点
基于MVC架构的模型设计遵循MVC设计模式,在设计软件时将应用程序逻辑与用户界面分离。顾名思义,MVC模式有三层,分别是:
模型–表示应用程序的业务层
视图–定义应用程序的演示
控制器–管理应用程序流

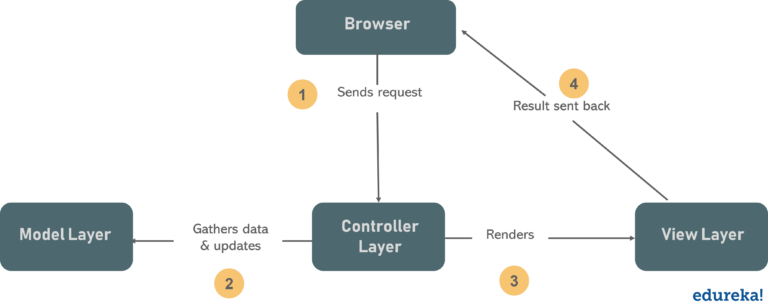
在Java编程上下文中,模型由简单的Java类组成,视图显示数据,控制器由servlet组成。这种分离导致按如下方式处理用户请求:
客户端上的浏览器向服务器上的控制器发送页面请求
控制器执行调用模型的操作,从而检索响应请求所需的数据
然后,控制器将检索到的数据提供给视图
视图将被渲染并发送回客户端以供浏览器显示
将软件应用程序分为这三个不同的组件是一个好主意,原因有很多。让我们看看这些是什么。
Java中MVC架构的优势
MVC体系结构为程序员开发应用程序提供了许多优势,包括:
多个开发人员可以同时使用三个层(模型、视图和控制器)
提供了改进的可扩展性,补充了应用程序的增长能力
由于组件之间的依赖性较低,因此易于维护
一个模型可以被多个视图重用,从而提供代码的重用性
MVC的采用使应用程序更具表现力,更易于理解
应用程序的扩展和测试变得容易
现在您知道了为什么MVC是web编程世界中最流行的设计模式。但是,如果你仍在努力了解MVC的概念,不要担心。我们将深入挖掘每一层,并借助一个示例程序了解其目的。
使用Java实现MVC
为了实现基于MVC设计模式的web应用程序,我们将创建
课程类,充当模型层
CourseView类,定义表示层(视图层)
CourseController类,充当控制器
现在,让我们逐一探索这些层。
模型层
在MVC设计模式中,模型是定义系统业务逻辑并表示应用程序状态的数据层。模型对象在数据库中检索并存储模型的状态。通过这一层,我们将规则应用于数据,最终表示应用程序管理的概念。现在,让我们使用Course Class创建一个模型。
package MyPackage;
public class Course {
private String CourseName;
private String CourseId;
private String CourseCategory;
public String getId() {
return CourseId;
}
public void setId(String id) {
this.CourseId = id;
}
public String getName() {
return CourseName;
}
public void setName(String name) {
this.CourseName = name;
}
public String getCategory() {
return CourseCategory;
}
public void setCategory(String category) {
this.CourseCategory = category;
}
}
代码很容易理解,而且是不言自明的。它包含获取/设置课程详细信息的功能。
视图层
MVC设计模式的这一层表示应用程序或用户界面的输出。它显示控制器从模型层获取的数据,并在需要时向用户显示数据。它从控制器接收所需的所有信息,不需要直接与业务层交互。让我们使用CourseView类创建一个视图。
package MyPackage;
public class CourseView {
public void printCourseDetails(String CourseName, String CourseId, String CourseCategory){
System.out.println("Course Details: ");
System.out.println("Name: " + CourseName);
System.out.println("Course ID: " + CourseId);
System.out.println("Course Category: " + CourseCategory);
}
}
这段代码只是将值打印到控制台。接下来,我们有web应用程序的控制器。
控制器层
控制器就像模型和视图之间的接口。它从视图层接收用户请求并处理它们,包括必要的验证。然后将请求发送到模型进行数据处理。一旦处理完毕,数据将再次发送回控制器,然后显示在视图上。让我们创建充当控制器的CourseController类。
package MyPackage;
public class CourseController {
private Course model;
private CourseView view;
public CourseController(Course model, CourseView view){
this.model = model;
this.view = view;
}
public void setCourseName(String name){
model.setName(name);
}
public String getCourseName(){
return model.getName();
}
public void setCourseId(String id){
model.setId(id);
}
public String getCourseId(){
return model.getId();
}
public void setCourseCategory(String category){
model.setCategory(category);
}
public String getCourseCategory(){
return model.getCategory();
}
public void updateView(){
view.printCourseDetails(model.getName(), model.getId(), model.getCategory());
}
}
粗略地看一下代码,就会知道这个控制器类只负责调用模型来获取/设置数据,并基于此更新视图。现在让我们看看这些是如何联系在一起的。
主Java类
让我们将这个类称为“MVCPatternDemo.java”。检查下面的代码。
package MyPackage;
public class MVCPatternDemo {
public static void main(String[] args) {
//fetch student record based on his roll no from the database
Course model = retriveCourseFromDatabase();
//Create a view : to write course details on console
CourseView view = new CourseView();
CourseController controller = new CourseController(model, view);
controller.updateView();
//update model data
controller.setCourseName("Python");
System.out.println("nAfter updating, Course Details are as follows");
controller.updateView();
}
private static Course retriveCourseFromDatabase(){
Course course = new Course();
course.setName("Java");
course.setId("01");
course.setCategory("Programming");
return course;
}
}
上面的类从用户输入值集的函数中获取课程数据。然后将这些值推送到课程模型中。然后,它初始化我们在本文前面创建的视图。此外,它还调用CourseController类并将其绑定到Course类和CourseView类。作为控制器一部分的updateView()方法随后在控制台上更新课程详细信息。检查以下输出。
输出
Course Details:
Name: Java
Course ID: 01
Course Category: Programming
After updating, Course Details are as follows
Course Details:
Name: Python
Course ID: 01
Course Category: Programming
MVC体系结构为您的代码提供了全新的模块化级别,使其更具可读性和可维护性。如果大家想了解更多相关知识,不妨来关注一下本站的MVC视频教程,里面课程内容细致全面,通俗易懂,很适合没有基础的小伙伴学习,希望对大家能够有所帮助。
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学